Creating your own flash video skin
Well, as promised here is a quick breakdown of the flash video player and how to create a custom skin.
First of all, there are several ways to import your video into flash. I have mainly been using the src and the import method.
Import Method
File > import > import video…You will be asked how you would like to deploy your video. I have been using Progressive as using the Flash Communication Server to stream it is a little pricey.
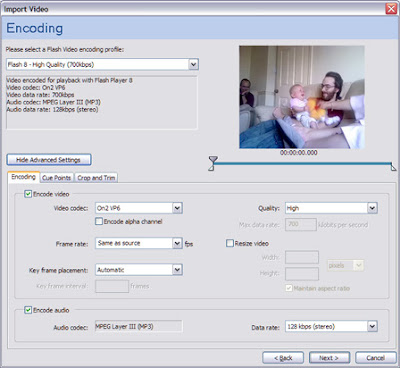
You will then be given several options for encoding your flash video. You can have a mess around with these settings to find exactly what you’re after.

When you get to the Skinning screen you need to select ‘None’ if you want to create your own player. Alternatively, there are plenty of built in ones you can choose from.
SRC method
This method uses the FLVPlayback component and references the actual .flv externally. Place an instance of the FLVPlayback component
window > components > FLV Playback - Player 8 > FLVPlaybackonto the stage.
Give it an instance name of ‘flvPlayback’.
Create an actions layer and add
flvPlayback.contentPath = src;This says the content path of the flvPlayback you just created is the src. This is the src referred to in the html you use to place your video player in your web page (more about this later).
Adding controls
Right, you now have your FLVPlayback component it is time to start adding some controls. Open the components palette again
window > components > FLV Playback custom UIand you will see a selection of controls available. Simply drag the ones you want onto the stage. In the actions layer you created earlier add:
flvPlayback.playButton = playbtn;
flvPlayback.pauseButton = pausebtn;
flvPlayback.playPauseButton = playpausebtn;
flvPlayback.stopButton = stopbtn;
flvPlayback.muteButton = mutebtn;
flvPlayback.backButton = backbtn;
flvPlayback.forwardButton = forbtn;
flvPlayback.volumeBar = volbar;
flvPlayback.seekBar = seekbar;
flvPlayback.bufferingBar = bufbar;
This assigns each control to the flvPlayback instance. Obviously you might not need to add all of these. It depends on which controls you intend to use. You will need to give each control an instance name. These need to match the names to the right of the equals sign in the code you just entered above. For example, the Play / Pause button would have an instance name of playpausebtn etc etc.
That is pretty much it for the basic flash player. If you export your movie (ensuring the flv is in the same location as the exported file) you can now add it to a page.
Adding the Timer
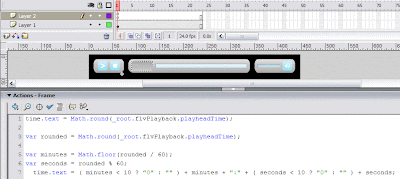
The timer isn't actually a component you can add to the stage but a small piece of actionscript you will need to add yourself. One thing with progressive download is the fact that until the entire movie is downloaded you cannot show the total time. You can, however, show a play head time by adding a movie clip to the stage. Inside that movie clip add a dynamic text box and give it an instance name of 'time'. Now, you want to check the play time every second so, in this movie clip, add a frame at 24 frames (or whatever you have your frame rate set to).
In the first frame add an actions layer and add the following actionscript:
time.text = Math.round(_root.flvPlayback.playheadTime);
var rounded = Math.round(_root.flvPlayback.playheadTime);
var minutes = Math.floor(rounded / 60);
var seconds = rounded % 60; time.text = ( minutes < 10 ? "0" : "" ) + minutes + ":" + ( seconds < 10 ? "0" : "" ) + seconds;
This basically takes the playheadTime of the FLVPlayback, rounds it and displays it in the time text box. The bit towards the end styles the time in 0:00 format. For example, with minutes, if there are less than 10 minutes then it adds a 0: else it adds nothing.

Adding your video to a html page
This is done using the following code:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" viewastext="" id="Object1" height="380" width="448">
<param name="movie" value="player.swf?src=video.flv">
<param name="quality" value="high">
<embed src="player.swf?src=video.flv" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" height="380" width="448"></embed>
Firefox and Internet Explorer embed the flash in slightly different ways which is the reason behind using the Object and Embed to do effectively the same thing.
The code marked in red is the source of the .flv file. This is also the same src that is referred to in the actionscript we added earlier. The code marked in blue is the swf you just exported of the player.
Customizing the flash player
Now you have your basic flash player working you can start adapting it to suit your needs.
Each of the controls is a simple movie clip. By clicking into each control your have the ability to alter the background shapes, sizes, colours etc of the buttons and icons.It's as simple as that.
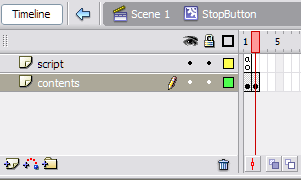
For example, double clicking the stop button gets you into the StopButton movie clip. Note, the movie clip name is StopButton but the actual instance name refered to in the actionscript is stopbtn. It is important not to mix these up.
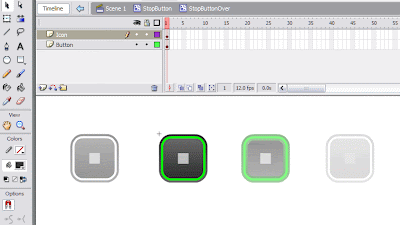
Here you will find an actionscript layer and 2 frames. The first one is the basic stop button, the second frame holds all the possible states of that button. E.g. hover, down etc.

Clicking in another level takes you to each individual state movie clip. For example, clicking on the hover movie clip opens up StopButtonOver clip where you can adapt the icon and background shape. If you keep clicking into the background shape and alter it it will affect all other places where that instance is placed on the stage. E.g. If you keep clicking into the stop button background until you can go no further then alter the colour, the background colour of all the other buttons will also change as they all use the same graphic as a background.

In conclusion
Well, I hope this has been useful. I noticed whilst typing that it is all a bit rambley so sorry if you have trouble following this but it shows the possibilities of customizing your own flash video skin. If you have any advice or tips please don’t hesitate to add a comment by clicking on the number of comments below and clicking ‘Post Comment’.












28 comments:
prou daddy han??
:)
nice post, simple and helpfull thanks.
It's possible to add a timer to a skin, insted of add it to the player?
how would i have a "buffering" movie clip that just had the words 'buffering' in it be visible=true only when the video is buffering? how would you do buffering at all with this example? (newbie)
I used this to format the time display on my player. Thanks for the help!
All I get are undeclared variable errors in AS 3 and Flash CS3 - the published movie does pulse in time though!
is there some way you know of to change the little black arrow on the seekbar?
What version of Flash/Actionscript are you using in this example? I have CS3 and Actionscript 3.0 and got a load of errors...
Edd
Hey there. Sorry for the enormous delay in getting back to you but I've had a thousand and one things on the go. I will try to answer everyones comments in one go here.
Mikey....... that isn't such a newbie question as I am working on something similar at the minute and will definitely let you know the solution once I have it myself. I am looking to have the seekbar handle hand for a few seconds while the movie begins loading and show a buffer movieclip and then start playing once it has loaded enough of the movie. Feel free to get in touch if this is something you has cracked yourself.
Robbie...... your very welcome. Anything I can do to help give me a shout.
Anonymous (March 05) and Edd.........sorry but I am yet to delve into Actionscript 3 and CS3 as I have little funds at the mo to purchase it and play around with it so all these tutorials I have been posting are AS2. Sorry for the disappointment.
Anonymous (march 20).........yes there is but i haven;t done it much myself. You simply need to follow the instructions as per the 'Customize your flash player' section but for the seekbar instead of the stop button. By simply clicking into the seekbar movie clip you will find, on frame 2, a seekbarhandle. Be careful when styling this though as resizing and messing with it to much will result in you needing to alter the position of it in relation to the seekbar in the actionscript on frame 1 of this movieclip.
Hope this helps everyone, give me a shout if any of this doesn't work or you need help with anything else and, again, sorry for the delay.
Thanks so much for the tutorial. It help immensely. Can you assist me with something? How would I make the button player components appear and disappear on hover? The AutoHide feature for skins apparantly doesn't work on custom components. Again, thx for tutorial! Ang
Anyone know how to create a larger play button over the centre of the video? Perhaps only visible when you roll over? Like you tube? I want to create a custom skin with this feature. Can't find any tuts on it.
A2daK
Reply to A2daK.......
YEah it is possible to do things like a larger play button. You simply need to create it as you do with the other buttons. Create a button on the stage and on the actions put:
on( release )
{
flvPlayback.play(); // restart FLV
}
if flvPlayback is the name of the playback componant you're using.
Hey, nice tutorial. DO you know how to make the controls fade away once you move off the video and then come back once you place the cursor on it?
Im using flash cs3 pro havin trouble with the flv src can i email you?
Hi, I tried this, in CS3 but using actionscript 2, and none of the buttons work. Help!
nypo... I wanted to make an addition to your tutorial, since this got me started with my own video player skin. :)
So, in case anyone wants to have the total time in their player, that can be accomplished by simply modifying nypo's code for elapsing time. Here it is:
totaltime.text = Math.round(flvPlayback.totalTime);
var rounded = Math.round(flvPlayback.totalTime);
var minutes = Math.floor(rounded / 60);
var seconds = rounded % 60; totaltime.text = ( minutes < 10 ? "0" : "" ) + minutes + ":" + ( seconds < 10 ? "0" : "" ) + seconds;
totalTime is the property which gets fired when the video is loaded in to flash. In the above code we are just calling that and rounding it by using nypo's code.
And for others who might wanna make their big buttons that are in the middle of the video invisible once it's clicked on. You can do:
on(release){
flvPlayback.play();
bigbutton._visible=0;
}
bigbutton being the instance name of your button.
Cheers. :)
Anubis...... Cheers for that addition. Much appreciated.
In response to quite a few of the comments regarding the fading controls and also the addition of the large button (which has been covered by Anubis as well) and also the CS3 enquiry I will be posting a new tutorial later today to show a new player using Actionscript 3.0 which works particularly well.
Very usefull tutorial. Do you know how can I unload the movie that suports the video when finish?
@Beatle:
I am unsure exactly what you mean. If you are loading a movie onto another level using loadMovie you simply do unloadMovie(x) where x is the level you want to unload. Actionscript 3.0 has removed the concept of levels now completely.
I know that, but I wan to unload the movie (unloadMovie) just when my video is over, so where, and how do I put the order unloadMovie(x)? Thanks
Dear nypo,
Thank you so much for the time elapsed code. The code was exactly what I was looking for to enable my FLV movies to have a time feature with them. I do however have one question.
The total time is only formatted up to minutes. What do I do if my videos are longer than 60 minutes?
I work at a television station and will be implementing Flash video to a new website in the future. Longer videos are inevitable.
Any help that you can provide is greatly appreciated.
Marnie
Hi. You done a great job and thanks so much for the tutorial, I also have same question like beatle asked from you earlier. Do you know how can I unload the movie that supports the video when finish?
Re - webdesign quote and Beattle...... I am unsure what it is exactly you want to do. Do you want the player to remain there with just nothing in it and the video unload. e.g. the video finishes playing and you can load another video in or do you mean the whole thing dissapears when it is finished? Sorry if this isn't much help yet - will do what i can if you want to reply. If anyone else has any questions feel free to let me know as I have been struggling keeping on top of my comments recently.
thank you .it's really helpful^^
Hello Nypo,
I'm running on a basic problem - well when i have imported the video and next I added components and customized them and added the code u gave, after running the movie, nothing is happening when I place my mouse pointer over those buttons ( those borrowed from components)
Should I do something else for this now?
re: Sasanka
Can I just check... have you put the components on the root level of this movie or within another movieclip by mistake. Also, are the actions for this on the root level actions layer? If so then maybe check you are building this in actionscript 2 not 3 as well as this is an actionscript 2 player.
AWESOME!
is there a flv player out there with a timer already built in to it? I've tried to build one using these post, but have not been successful. I would think Adobe or a 3rd party would have some for sale or for free.
thx
-Roger
Hi Roger, I believe there are several out there that can be purchased. It has been a long time since I created thisplayer and that was for the very same reason... I could not find a decent one or see how to easily do it from built in components within Flash (which I would expect there to be). If you search google for flash Components there are several sites that sell this kind of thing. Let me know if you need any help with creating your own from this tutorial. Thanks.
Post a Comment